Installing the Library
Webflow does not allow the uploading of JavaScript to the projects assets panel. So you need to find a CDN that hosts the file for you or you need to upload the script to a resource you can reference via a URL. For ease and performance reasons, this demo will leverage JSDeliver as the CDN. The project is located at https://www.jsdelivr.com/package/npm/lazysizes
The current version (at the time of this writing is 4.18) is available at https://cdn.jsdelivr.net/npm/lazysizes@4.1.8/lazysizes.min.js
I added the script tag to this page's settings => Custom Code before body text area using the SRI version. You could paste it in the head since there are no dependencies.
<script src="https://cdn.jsdelivr.net/npm/lazysizes@4.1.8/lazysizes.min.js" integrity="sha256-fTBo7ekO22pjfhP1rQs1prKEo4Iu8eVPODvm0oOL5Xc=" crossorigin="anonymous"></script>
Methods
Image with LQIP technique
With the "Demo Image" we take a previously uploaded image (small) and use it for the LQIP (Low Quality Initial Image) is 940px wide and 10kb in size.
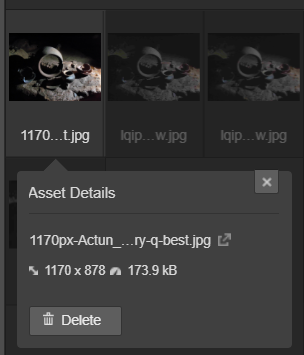
A class was added to the image "lazyload". A better quality image was loaded to the assets panel. The Higher Quality Image (HQI) was uploaded to site assets as 1170px wide and 173.9 kb (Figure 1).
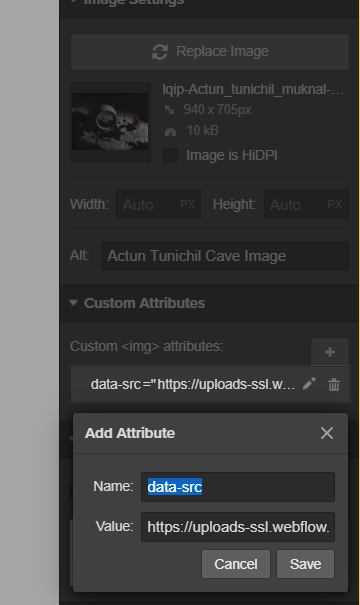
In order for the script to replace the LQIP with the HQI we need to add a data-src attribute (Figure #2 ) to the image with a value of the URL of the HQI. Since I uploaded it to the assets panel, I can get the URL from there.

Screen capture showing an asset details in the asset panel. Clicking on the link (indicated by the box with an arrow) will open the asset in a new browser window. Copying the URL is how we get the data-src value for Fig 2.

Demo Image (Lazyloaded)

Reference LQIP
Below is the LQIP you can use for visual reference since the Demo Image was quickly replaced.

Source Image - Wikimedia Commons - Mayan Pottery located in the cave of Actun Tunichil Muknal, Belize Author: Jkolecki